移动端调试工具
开发时可以使用chrome来开发,但是测试的时候最好能在真机环境测试,但是在手机上无法像chrome一样使用开发者工具,让人好难受啊。
幸好已经有了可以在手机端打开的调试工具,我们只需要接入即可。
目前知道的有两个:
1.腾讯的vconsole,使用方法很简单。
npm install vconsole |
Import dist/vconsole.min.jsto your project:
<script src="path/to/vconsole.min.js"></script> |
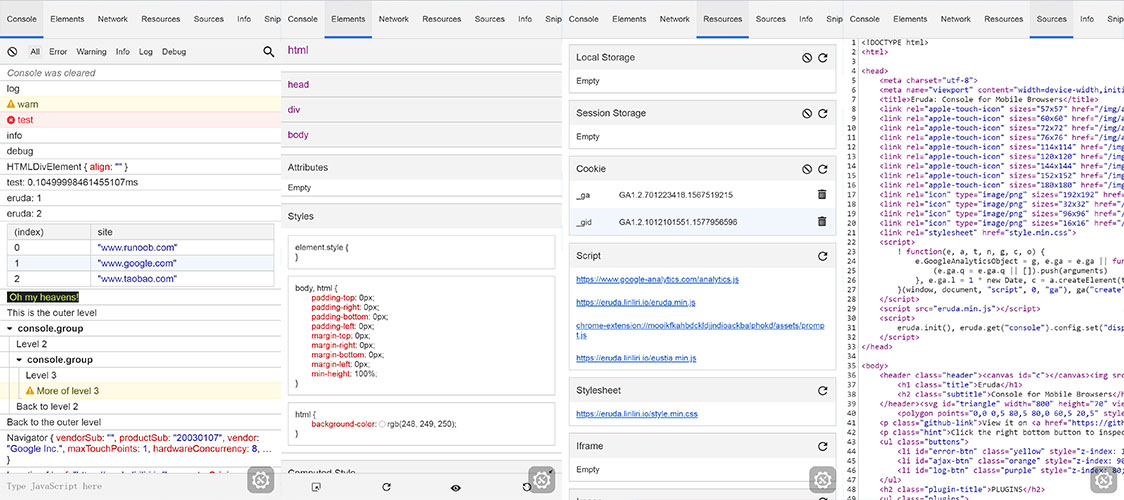
2.Eruda,使用方便、还挺好看。

通过CDN使用:
<script src="//cdn.bootcss.com/eruda/1.5.2/eruda.min.js"></script> |
通过 npm 安装:
npm install eruda --save |
在页面中加载脚本:
<script src="node_modules/eruda/eruda.min.js"></script> |
Js 文件对于移动端来说略重(gzip 后大概 100kb)。建议通过 url 参数来控制是否加载调试器,比如:
;(function () { |
初始化时可以传入配置:
- container: 用于插件初始化的 Dom 元素,如果不设置,默认创建 div 作为容器直接置于 html 根结点下面。
- tool:指定要初始化哪些面板,默认加载所有。
let el = document.createElement('div'); |